Какой реальный объём бака «Нива Шевроле»?
Автомобили 25 августа 2017Знаете ли вы, какой объем топливного бака у «Нивы Шевроле»? Многие владельцы этого транспортного средства могут сказать, что более важно знать не этот показатель, а реальный расход топлива. Для этого можно изучить руководство по эксплуатации автомобиля и узнать объём бака. Но на практике при заливке бензина могут возникнуть сюрпризы.
Иногда автолюбители замечают, что на заправке им залили 60 литров бензина, вместо 58 положенных. В чем причина такой ситуации:
- Расширение бака в жаркую погоду?
- Недобросовестность сотрудников заправочной станции?
- Или неточно указанные объёмы бензобака?
Какой же реальный объем бака «Нивы Шевроле»? Разберемся подробнее.
Характеристика автомобиля
В 2002 году на отечественном рынке автомобилестроения произошло знаменательное событие. В продажу поступил внедорожник «Шевроле Нива», изготовленный совместными стараниями компаний АвтоВАЗ и General Motors.
Комфортное и удобное передвижение – это первое из преимуществ, которыми был щедро наделен новичок. Благодаря этим показателям, колесить по муниципальным улицам, стоять в пробках, преодолевать сотни ветвистых загородных дорог по пути к даче не только легко, но и приятно. Эта модель автомобиля достаточно маневренная.
На таком внедорожнике комфортно путешествовать одному или с семьёй. Салон предусмотрен для долгого в нем пребывания. В условиях российских дорог джип не испытывает затруднений при передвижении и четко выполняет свою миссию. Уже этот факт делает транспортное средство фаворитом автосалонов. Проанализируем, какой объем бака и расход «Нива Шевроле».
Бак автомобиля
Средние показатели расхода горючего на 100 км пути — 8-9 л бензина марки АИ-95, Премиум-95 или АИ-92. Месторасположение бака – область заднего сидения. Верхняя часть этой заправочной ёмкости с люком небольших размеров укомплектована бензонасосом.
Для более детального анализа ситуации с вместимостью бензобака проанализируем конструкцию этого резервуара для хранения топлива.
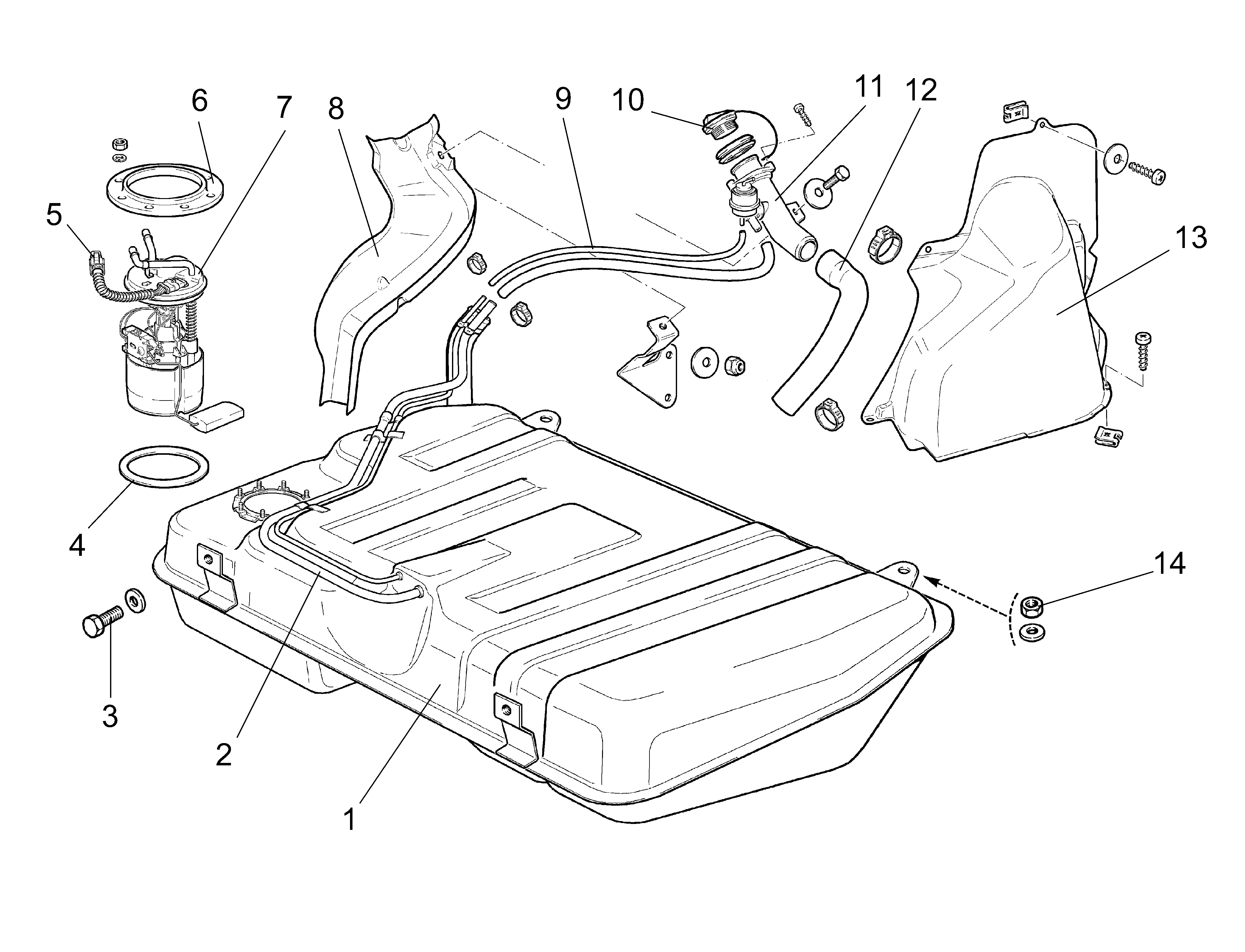
Бак изготовлен из высокопрочной стали методом штамповки. Строение резервуара простое, но надежное — это 2 части, которые соединены между собой при помощи сварки.
Чтобы бак не деформировался из-за влияния изменений в давлении, установлены клапаны в пробке заливной горловины. Детали наливной трубы и гравитационного клапана изготовлены из пластмассы в виде цельного блока.
С топливным баком эти элементы соединяются при помощи трех резиновых шлангов, каждый из которых имеет разный диаметр. Установка топливного насоса с электронным погружным типом устройства находится внутри бака.
При помощи датчика водитель определяет количество топливной жидкости, которую вмещает объем бака «Нива Шевроле». Эта опция позволяет водителю контролировать остаток бензина и снижает вероятность того, что машина останется с пустым баком без ведома своего владельца./14.gif)
Читаем руководство по эксплуатации транспортного средства
В технических характеристиках, заявленных производителем, значится, что, объем бака «Нива Шевроле» составляет 58 литров. Если в топливном баке остается мало бензина, водитель увидит сигнал красной лампочки на приборной панели. Со временем, если не дозаправить машину, лампочка будет светиться не переставая.
Как правило, с момента первого загорания лампочки можно рассчитывать, что в бензобаке есть ещё около 12-15 л горючего.
Особенности заправки бака
Иногда водитель отмечает, что заправка полного топливного бака на АЗС отмеривается отсекательным устройством пистолета до цифры 42-44. Может ли быть, что бензобак «Нивы Шевроле» вмещает 61 литр горючего?
Для выяснения этого вопроса рассмотрим особенности устройства бака автомобиля:
- устройство топливного датчика, установленного на доске приборов, не должно показывать точный объем топливного бака для каждого отдельного транспортного средства, так как это не калибровочный прибор;
- при получении показаний важно, как расположена машина относительно плоскости горизонта;
- незначительные отклонения могут присутствовать по причине погодных условий и температуры воздуха.

Можно ли точно определить остаток бензина в баке?
Объем топливного бака «Шевроле Нива» в условиях отдельно взятой АЗС может быть заполнен до уровня в 60 л. Но нельзя определить, сколько топлива осталось в баке, когда загорелась красная сигнальная лампочка. Это объясняется строением бака, в котором есть штамповка под вал карданный.
По причине частичного сообщения полостей топливного бака горючее в количестве от 5 до 7 л может оставаться невостребованным. На этот бензин водитель может не рассчитывать, так как такое горючее – «мертвый груз».
Эксперимент
Для определения реального объёма бака отправимся на СТО и проконсультируемся со специалистами. Для полноты и объективности эксперимента необходимо воспользоваться мерной ёмкостью, в которую будет сливаться бензин из полностью заправленного бака.
Такая процедура позволит установить, сколько же горючего поместилось в баке. В ходе проведенного эксперимента видно, что реально объем бака «Нива Шевроле» больше, чем это указано в данных от завода-изготовителя.
Причем в баке на дне между сообщающимися сосудами всегда останется некоторый объём горючего.
Подведем итоги
Автолюбителей часто интересует вопрос вместительности бака, предназначенного для подачи топлива в транспортном средстве.С точки зрения расхода топлива автомобиль «Нива Шевроле» показал свою экономичность. Им выгодно пользоваться для семейных поездок, что позволяет пользоваться таким транспортным средством ежедневно.
При заправке вашего автомобиля можно рассчитывать на больший объём горючего, чем это указано в руководстве по эксплуатации от завода-изготовителя.
Изложенная в данной статье информация поможет определить, какой объем бака «Нивы Шевроле».
Источник: fb.ru
Нива шевроле 2004 года объем топливного бака
Габариты
Ходовая часть
Топливо
Двигатель
Наиболее распространённые объёмы топливных баков в автомобилях: 40, 50, 60 и 70 литров. Судя по объёму бака можно сказать насколько большой это автомобиль. В случае с 30 литровым баком речь скорее всего идёт о малолитражке. 50-60 литров — признак крепкого середнячка. А 70 — свидетельствует о полнормазмерной машине.
Судя по объёму бака можно сказать насколько большой это автомобиль. В случае с 30 литровым баком речь скорее всего идёт о малолитражке. 50-60 литров — признак крепкого середнячка. А 70 — свидетельствует о полнормазмерной машине.
Объём топливного бака был бы бесполезной величиной, если бы не расход топлива. Зная средний расход топлива, можно легко вычислить на сколько километров пробега вам хватит полного бака топлива. Бортовые компьютеры современных автомобилей умеют показать водителю эту информацию оперативно.
Объем топливного бака Шевроле Нива составляет 58 л.
Какой объем топливного бака Нива Шевроле
Многие автовладельцы убеждены, что наша авто индустрия находится в полной разрухе и компаний, производящих достойную технику практически не осталось. Это заблуждение, и российские конструкторы нечасто, но все-же могут изумить достойным продуктом. Одним из результатов плодотворной работы является вэдовый автомобиль Нива Шевроле. Главная особенность, благодаря которой авто завоевало отечественный рынок, – это повышенная проходимость.
На этой модели установлен бензиновый рядный двигатель с четырьмя цилиндрами и рабочим объемом двигателя 1 700 куб. см. Двигатель обеспечивает автомобилю мощность до 80 л. с. при крутящем моменте 128 Нм.
Модификация автомобиля
С 2006 года завод начал выпуск Нивы Шевроле ФАМ 1. На авто появился двигатель, объемом 1 800 куб. см, который позволил развить мощность до 122 л. с. и 5-ступенчатая коробка передач. Данная модель авто оснащена:
- системой АБС;
- вакуумнымтормознымусилителем;
- кондиционером;
- двумяподушкамибезопасности;
- регулируемымипереднимисиденьями.
Объем топливного бака — эксперимент
Какой же на самом деле объем топливного
 Я попытался это выяснить лично.
Я попытался это выяснить лично.Нива Chevrolet.Личный опыт.Бензобак.
Хочу отметить сразу, что по трассе расход меньше, чем в городе. На бездорожье расход больше. Это средняя.
В этой модели достаточно просторный салон, за счет которого урезано пространство багажного отделения. Для экономии места в Ниве Шевроле бак был расположен под дном кузова.
Объем бака
Согласно заводским данным, объем топливного бака Нивы Шевроле составляет 58 литров. При минимальном количестве топлива загорается лампочка, а через некоторое время начинает гореть постоянно, что говорит о маленьком количестве бензина в баке. Практика показывает, что лампочка начинает загораться при 12-15 литрах топлива. При дозаправке на АЗС отсекатель пистолета срабатывает на цифре 42-44 литра. Если подсчитать, получается, что емкость бензобака достигает 61 литра.
Естественно, появляется вопрос: сколько литров топлива может вместить бак Нивы Шевроле?
Для того чтобы найти ответ, нужно учесть некоторые особенности, свойственные автомобилю:
- Датчиктоплива, размещенныйнаприборнойдоске, неможетточнопоказатьуровеньгорючеговбензобаке, посколькуоннекалиброванноеоборудование.
- Напоказаниявлияетрасположениеавтонагоризонтальнойплоскости.
- Небольшиеотклонениямогутбытьвызваныизменениемтемпературойвокружающейсреде.
Особенности бензобака
Загорание лампочки на Ниве Шевроле может происходить при разных объемах топлива, так как бак разделен на несколько частей штамповкой под карданный вал. Полости бака частично сообщены, что приводит к мертвому остатку топлива в 5-7 литров. При заправке автомобиля на разных АЗС объем доливаемого горючего может достигать 60 литров, но это не связанно с качеством топлива или с расходом автомобиля.
На нашем сайте действует специальное предложение. Вы можете получить бесплатную консультацию нашего корпоративного юриста, просто задав свой вопрос в форме ниже.
Может ли быть, что бензобак «Нивы Шевроле» вмещает 61 литр горючего?
Расход бензина Нива Шевроле
Внедорожник выходит с конвейера в двухобъемном кузове, характерной чертой которого является слегка уменьшенное пространство салона в пользу багажного отделения.
Для экономии места в Ниве Шевроле бак был расположен под дном кузова. Согласно заво дским…
Подобное сочетание позволило существенно увеличить мощность и динамические характеристики внедорожника. Такое же масло применяют для раздаточной коробки 0,79 л. Эта модель автомобиля достаточно маневренная.
При замене марки масла нужно слить старое, пока двигатель не остыл. Кузов Шевроле нива достаточно объемный, обеспечивающий комфортную посадку пассажиров. Картеры мостов и коробки передач также крайне важны для безопасности во время поездок.
Особенности объема топливного бака Поэтому загорание лампочки на панели шевроле происходит при разном уровне топлива в баке.
При заливке до отсечки может заполняться заливная горловина, что повышает объем залитого бензина. При этом количество зависит и от скорости налива заправочной колонки. Топливный бак нива имеет специфическую геометрию донной части, она частично разделена пополам штамповкой, сделанной для канала карданного вала. Но нельзя определить, сколько топлива осталось в баке, когда загорелась красная сигнальная лампочка.
Это объясняется строением бака, в котором есть штамповка под вал карданный. По причине частичного сообщения полостей топливного бака горючее в количестве от 5 до 7 л может оставаться невостребованным.
Эксперимент Для определения реального объёма бака отправимся на СТО и проконсультируемся со специалистами. Для полноты и объективности эксперимента необходимо воспользоваться мерной ёмкостью, в которую будет сливаться бензин из полностью заправленного бака.
Такая процедура позволит установить, сколько же горючего поместилось в баке. В ходе проведенного эксперимента видно, что реально объем бака «Нива Шевроле» больше, чем это указано в данных от завода-изготовителя.
В ходе проведенного эксперимента видно, что реально объем бака «Нива Шевроле» больше, чем это указано в данных от завода-изготовителя.
Причем в баке на дне между сообщающимися сосудами всегда останется некоторый объём горючего.
Chevrolet Niva 2005, 80 л. с. — плановое ТО
Подведем итоги Автолюбителей часто интересует вопрос вместительности бака, предназначенного для подачи топлива в транспортном средстве. С точки зрения расхода топлива автомобиль «Нива Шевроле» показал свою экономичность.
Чтобы придать ему дополнительную прочность используется специальная гнутая конструкция с карманами и дополнительными несообщающимися плоскостями. Такая конструкция обеспечивает хорошие эксплуатационные свойства автомобиля, но при этом возникают проблемы с распределением топливных запасов.
В Нива Шевроле объем бака составляет 58 литров. Контроль топлива в баке осуществляется с помощью специальных датчиков. Об низком запасе свидетельствует индикация лампы на панели приборов. Замену все же лучше доверить специалистам. Лучше использовать то масло, которое было залито в двигатель. При замене марки масла нужно слить старое, пока двигатель не остыл.
Замену все же лучше доверить специалистам. Лучше использовать то масло, которое было залито в двигатель. При замене марки масла нужно слить старое, пока двигатель не остыл.
Концевик на лючек бензобака Нива шевроле
Еще одной заправочной емкостью нивы шевроле являются два бачка стекло омывателя, вместимость которых составляет пять и два литра. В этой модели есть две независимые тормозные системы.
Объем бака
Рабочая имеет гидравлический привод, стояночная — механический. Контуры разделены между собой. В гидравлический привод входит специальный бак сделан для тормозной жидкости. Тормозная жидкость DOT-4 подойдет для пол-литрового гидропривода тормозов. Приятным сюрпризом стало наличие в обновленной линейке NIVA Chevrolet пассажирских кресел с пневмоприводом, позволяющим регулировать уровень наклона и высоту, что в значительной степени повышает уровень комфорта.
Характеристики бензобака
Внедорожник выходит с конвейера в двухобъемном кузове, характерной чертой которого является слегка уменьшенное пространство салона в пользу багажного отделения. Для повышения эффективности использования полезного пространства, топливный бак был выведен под днище автомобиля, а также выполнен в форме с очень сложной конструкцией, которая оказывает определенное влияние на запас бензина.
Для повышения эффективности использования полезного пространства, топливный бак был выведен под днище автомобиля, а также выполнен в форме с очень сложной конструкцией, которая оказывает определенное влияние на запас бензина.
Характеристики бензобака Согласно техническому паспорту автомобиля, во внедорожнике установлен бензобак, рассчитанный на 58 литров горючего, при снижении запаса которого система оповестит водителя при помощи специального индикатора, расположенного рядом с приборной панелью.
Узнаем как ой реальный объём бака Нива Шевроле?
Знаете ли вы, какой объем топливного бака у «Нивы Шевроле»? Многие владельцы этого транспортного средства могут сказать, что более важно знать не этот показатель, а реальный расход топлива. Для этого можно изучить руководство по эксплуатации автомобиля и узнать объём бака. Но на практике при заливке бензина могут возникнуть сюрпризы.
Иногда автолюбители замечают, что на заправке им залили 60 литров бензина, вместо 58 положенных. В чем причина такой ситуации:
В чем причина такой ситуации:
- Расширение бака в жаркую погоду?
- Недобросовестность сотрудников заправочной станции?
- Или неточно указанные объёмы бензобака?
Какой же реальный объем бака «Нивы Шевроле»? Разберемся подробнее.
Характеристика автомобиля
В 2002 году на отечественном рынке автомобилестроения произошло знаменательное событие. В продажу поступил внедорожник «Шевроле Нива», изготовленный совместными стараниями компаний АвтоВАЗ и General Motors. Российские автолюбители давно ожидали результата этого сотрудничества. И их ожидания были полностью оправданы.
Комфортное и удобное передвижение – это первое из преимуществ, которыми был щедро наделен новичок. Благодаря этим показателям, колесить по муниципальным улицам, стоять в пробках, преодолевать сотни ветвистых загородных дорог по пути к даче не только легко, но и приятно. Эта модель автомобиля достаточно маневренная.
На таком внедорожнике комфортно путешествовать одному или с семьёй. Салон предусмотрен для долгого в нем пребывания. В условиях российских дорог джип не испытывает затруднений при передвижении и четко выполняет свою миссию. Уже этот факт делает транспортное средство фаворитом автосалонов. Проанализируем, какой объем бака и расход «Нива Шевроле».
Салон предусмотрен для долгого в нем пребывания. В условиях российских дорог джип не испытывает затруднений при передвижении и четко выполняет свою миссию. Уже этот факт делает транспортное средство фаворитом автосалонов. Проанализируем, какой объем бака и расход «Нива Шевроле».
Бак автомобиля
Средние показатели расхода горючего на 100 км пути — 8-9 л бензина марки АИ-95, Премиум-95 или АИ-92. Месторасположение бака – область заднего сидения. Верхняя часть этой заправочной ёмкости с люком небольших размеров укомплектована бензонасосом.
Объем масел и жидкостей Chevrolet Niva
Должен отметить, всегда было много негатива про наш автопром, но… Не один настоящий охотник и не один настоящий рыбак, в нашей стране, не променяет нашу «НИВУ» на какой—нибудь нерусский внедорожник. Во—первых — дорого, во — вторых — пешком даже чукчи не ходят. «Чем больше джип — тем дальше за трактором идти» Если Вы владелец отечественного «танка» — думайте о нем, и он ответит Вам тем же.
Как многие знают вся техника нуждается в дополнительных смазках, жидкостях, но узнать точно и сколько её надо, не очень-то легко. Если слишком мало, то будет плохо, если переборщить тоже будет не очень хорошо. И естественно Шевроле Нива тут не исключение, ведь это техника. Но если вы являетесь владельцем Chevrolet Niva, то в нашей статье мы дадим вам необходимую информацию сколько, что лить в ваш автомобиль.
Какое масло и сколько жидкостей заливать в Шевроле Нива
| Место заправки/смазки | Объем заправки | Наименование масла/жидкости |
| Топливный бак | 58 литра | 95 бензин |
| Система смазки двигателя (включая масляный фильтр) двигателей: | ||
| ВАЗ-2123 1,7 литра | 3.75 литра | тип: Супер Тип масла SAE: 5W30; 5W40; 10W30; 10w40; 15w40; 20w40, по API: SG, SH, SJ, по ASEA: A2 |
| Система охлаждения двигателей: | ||
| ВАЗ-2123 1,7 литра | 8 литра | Антифриз на основе этиленгликоля с комплексом ингибиторов коррозии и пеногасителем |
Коробка передач. | 1,6 литра | по SAE: 75W-90; 80W-85; 80W-90, по API GL-4 |
| Раздаточная коробка. | 0,79 литра | |
| Рулевой механизм. | На своё усмотрение | по SAE: 80W-90; 85W-90, по API: GL-5 |
| Пер. и зад. Мост. | 1,15 и 1,3 литра | |
| Гидроусилитель руля. | 1,7 литра | Pentosin Hydraulic Fluid CHF11S VW52137 |
| Тормоза | 0,5 литра | Тип DOT-4 SAEJ1703, FMSS116. |
| Сцепление | 0,15 литра |
И напоследок. Машина как была, так и остается нашей. Ремонт возможен практически на ходу (в смысле в походных условиях).Всем ровных дорог! И ни гвоздя, ни жезла!
Объем масел и жидкостей ГСМ для Chevrolet Niva was last modified: 11 апреля, 2019 by Administrator
Заправочные объёмы ГСМ Chevrolet Niva
Chevrolet Niva – полноприводное легковое авто российского производства. Выпускается с 2002 года, модернизировано в 2009. Нива Шевроле комплектуется лишь с одним вариантом силовой установки – бензиновый атмосферный мотор объемом 1,7 л. При этом агрегат соответствует экологическим стандартам Euro-4, развивает 80 л.с. Синхронизирован с пятиступенчатой механической коробкой передач. Расход бензина по городу 14,1 л, на трассе 8,8 л.
Нива Шевроле комплектуется лишь с одним вариантом силовой установки – бензиновый атмосферный мотор объемом 1,7 л. При этом агрегат соответствует экологическим стандартам Euro-4, развивает 80 л.с. Синхронизирован с пятиступенчатой механической коробкой передач. Расход бензина по городу 14,1 л, на трассе 8,8 л.
Количество масел и сколько жидкости заливать Chevrolet Niva
Место заправки/смазки | Объем заправки, литров | Наименование масла/жидкости |
| Топливный бак | 58 | Бензин АИ — 95 |
| Система смазки двигателя (включая масляный фильтр) двигателей: ВАЗ-2123 1,7 л |
3.75 | Тип: Супер Тип масла SAE: 5W30; 5W40; 10W30; 10w40; 15w40; 20w40, по API: SG, SH, SJ, по ASEA: A2 |
| Система охлаждения двигателей: ВАЗ-2123 1,7 л | 8 | Антифриз на основе этиленгликоля с комплексом ингибиторов коррозии и пеногасителем |
| Коробка передач | 1,6 | По SAE: 75W-90; 80W-85; 80W-90, по API GL-4 |
| Раздаточная коробка | 0,79 | Раздаточная коробка. |
| Рулевой механизм | По SAE: 80W-90; 85W-90, по API: GL-5 | |
| Пер. и зад. мост. | 1,15 и 1,3 | |
| Гидроусилитель руля | 1,7 | Pentosin Hydraulic Fluid CHF11S VW52137 |
| Тормозная сиситема | 0,5 | Тип DOT-4 SAEJ1703, FMSS116. |
| Сцепление | 0,15 |
Сколько и что заправлять в Шевроле Нива
Система смазки двигателя
Моторное масло необходимо менять каждые 10 тысяч км. При этом устанавливается и другой фильтр. Для новых авто замена смазки проводится после обкатки – 2500 км. Требования к жидкости:
Топливная система
Объем топливного бака – 58 л. Завод-изготовитель рекомендует применять неэтилированный бензин: не хуже АИ-95.
Трансмиссия
Периодичность замены для механической коробки передач – 60 тысяч км. Вязкость рекомендуемой смазки — SAE: 75W-90; 80W-85; 80W-90, по API GL-4. Обьем заправки – 1,6 л. Постоянно контролируется уровень смазки. При необходимости добавляется.
Тормозная система
Применяется тормозная жидкость тип DOT-4 SAEJ1703, FMSS116. Замена проводится один раз в 2 года. Обьем – 0,5 л.
Система охлаждения
Периодичность замены – 60 тысяч км пробега или один раз в два года. Применяется антифриз на основе этиленгликоля с комплексом ингибиторов коррозии и пеногасителем. Обьем заправки – 8 л.
ЕЩЕ ПОЛЕЗНОЕ И ИНТЕРЕСНОЕ ПРО АВТОМОБИЛИ:
Все, что водители должны знать о емкости топливного бака
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs- блок закрепления, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout- 1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right. в штучной упаковке. основная упаковка ,.page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout- 1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data- vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row- has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min- width: 768 пикселей) {.layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%} } @media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px ) {. layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2- col-2 .sidebar-column {right: inherit; left: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout- 2-col-right .bs-sks .bs-sksitem ,.page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content -wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body .page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout -3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col -3.в коробке. Основная упаковка ,.page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout- 3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col- 6.container, .page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site -header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content -wrap>.bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning -block, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs- vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb- background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. макет-3-цв.sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @media (максимальная ширина: 1390 пикселей) {. page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page -layout-3-col-2.bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout -3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left : inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) { .rtl .layout-3-col-2.sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min- width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar -column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content- столбец {слева: наследовать; справа: 17%}} @ media (min-width: 1000px) {.layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. макет-3-col-5.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-6 .content-column {left: 42%}} @ media (min -width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6. sidebar-column-primary {right: 41%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width : 1000px) и (min-width: 768px) {. Layout-3-col-3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column ,.rtl .layout-3-col-6 .content-column {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout- 3-col-6 .sidebar-column-primary {справа: наследование; слева: 67%}}. Col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2,.col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col -sm-4, .col-md-4, .col-lg-4, .col-XS-5, .col-sm-5, .col-md-5, .col-lg-5, .col- XS-6, .col-sm-6, .col-md-6, .col-lg-6, .col-XS-7, .col-sm-7, .col-md-7, .col-lg -7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-XS-9, .col-sm-9, .col-md- 9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11 , .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .vc_row .vc_column_container> .vc_column -иннер, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] { margin-left: -24px; margin-right: -24px} .vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode , .better-studio-shortcode, .bs-shortcode, .bs-листинг, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2-container,.4-контейнер в стиле слайдера, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap, .order- сведения о клиенте, .order-detail-wrap {margin-bottom: 48px} .archive-title {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin -top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill: first-child, .bs -isting.bs -isting-products.bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper , .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column>.bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top : 40px! Important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs-листинг: последний-дочерний, .vc_col-has-fill .wpb_wrapper> .bs-листинг: последний-дочерний, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill. wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child ,.vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio-shortcode : last-child, .vc_col-has-fill .wpb_wrapper> .better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-современный-сетка-листинг-3.bs-листинг {маржа- bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container>. пост-автор, .post, .post +.шаблон-комментариев, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author,. woocommerce-page div.product .woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review- order-wrap, .woocommerce + .woocommerce, .woocommerce + .bs-shortcode, .up-sells.products,. single-container> .bs-newsletter-pack, body.один .content-column> .bs-newsletter-pack {margin-top: 48px} .better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container , .slider-style-19-container, .slider-style-17-container, .slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style -9-контейнер, .slider-style-7-container, .slider-style-4-container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider- style-2-container.slider-container-1col, .slider-style-1-container ,.slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20-container .slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc- before, .slider-style-13-container.slider-bc-before, .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider- style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content -wrap> .container> .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»],. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover , input [type = «button»]: фокус, input [type = «button»]: hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header .single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.пост-шаблон-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-подзаголовок {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: наследовать; текст- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; выравнивание текста: наследование; преобразование текста: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. в коробке .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-s]]>Что залить в бензобак, чтобы разрушить двигатель? Добро пожаловать в безумие!
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style- 8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed .main-wrap, .page-layout-2-col-right .container ,. page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout- 2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content>.vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>. bs -vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min -width: 768 пикселей) {.rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2 -col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {right: inherit; left: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right .bs-sks .bs- sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col- 0. Контент-упаковка, боди.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout- 3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col- 2. в коробке .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed. main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container ,.page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout- 3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5. content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper > .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block ,.layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content. vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3- col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {.layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33 %}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) { .page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs -sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout- 3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6.bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min -width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col- 2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%} } @media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min- width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min -width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar- первичный столбец {слева: наследование; справа: 17%}} @ media (min-width: 1000px) {.layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: наследовать ; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout -3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. Layout-3-col-5 .sidebar-column-primary {right: 58% }} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. макет-3-col-5.sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content -column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. Layout-3-col-6. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col -3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и ( min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content- столбец {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3- col-5.sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout- 3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col -md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col- см-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs -6, .col-sm-6, .col-md-6 ,.col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col -md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col- см-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs -12, .col-sm-12, .col-md-12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding- right: 24px} .vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right : -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {border-bottom-color: #dedede! important}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header .single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.пост-шаблон-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.списки]]>Локомотив | автомобиль | Британника
Локомотив , любая из различных самоходных машин, используемых для буксировки железнодорожных вагонов по путям.
Хотя движущая сила для состава поезда может быть встроена в вагон, в котором также есть пассажирские, багажные или грузовые помещения, она чаще всего обеспечивается отдельным блоком, локомотивом, который включает в себя механизмы для выработки (или, в корпус электровоза для преобразования) мощности и передачи ее на ведущие колеса.Сегодня существует два основных источника энергии для локомотива: нефть (в виде дизельного топлива) и электричество. Пар, самая ранняя форма двигателя, использовался почти повсеместно примерно до Второй мировой войны; с тех пор на смену ей пришла более эффективная дизельная и электрическая тяга.
Паровоз был самодостаточной единицей, имеющей собственный источник воды для производства пара и угля, масла или дров для отопления котла. Тепловоз также имеет собственный источник топлива, но мощность дизельного двигателя не может быть напрямую связана с колесами; вместо этого необходимо использовать механическую, электрическую или гидравлическую трансмиссию.Электровоз не самодостаточен; он принимает ток от верхнего провода или третьего рельса рядом с ходовыми рельсами. Подача третьего рельса используется только на городских скоростных железных дорогах, работающих на низковольтном постоянном токе.
В 1950-х и 60-х годах газовая турбина была принята на вооружение одной американской и некоторыми европейскими железными дорогами в качестве альтернативы дизельному двигателю. Несмотря на то, что его преимущества были сведены на нет достижениями в технологии дизельной тяги и повышением цен на нефть, он по-прежнему предлагается в качестве альтернативного средства для организации высокоскоростного железнодорожного сообщения в регионах, где нет инфраструктуры для производства электроэнергии.
Получите эксклюзивный доступ к материалам нашего первого издания 1768 года с подпиской. Подпишитесь сегодня Узнайте, как историки узнают о прошлом, например об изобретении первого современного паровоза.Узнайте, как историки используют различные источники для обнаружения, проверки и построения повествования о событиях, таких как изобретение паровоза — это случилось в прошлом.
© Открытый университет (издательский партнер Britannica) Посмотреть все видеоролики к этой статьеОсновные характеристики, которые сделали успешной ракету Rocket 1829 года Джорджа и Роберта Стефенсонов, — ее многотрубный котел и систему отвода пара и создания сквозняков. его топка — продолжала использоваться в паровозе до конца его карьеры.Вскоре увеличилось количество сцепленных ведущих колес. У Rocket была только одна пара ведущих колес, но вскоре стали обычным явлением четыре сдвоенных колеса, и в конце концов некоторые локомотивы были построены с 14 сдвоенными машинами.
Ведущие колеса паровозов были разных размеров, обычно больше для более быстрых пассажирских двигателей. Средний диаметр был около 1829–2032 мм (72–80 дюймов) для пассажирских двигателей и 1372–1676 мм (54–66 дюймов) для грузовых или смешанных типов.
Запасы топлива (обычно угля, но иногда и нефти) и воды могли транспортироваться на самой раме локомотива (в этом случае он назывался цистерной) или в отдельном транспортном средстве, тендере, соединенном с локомотивом. Тендер типичного европейского магистрального локомотива имел вместимость 9 000 кг (10 тонн) угля и 30 000 литров (8 000 галлонов) воды. В Северной Америке были распространены более высокие мощности.
Для удовлетворения особых потребностей тяжелых грузовых перевозок в некоторых странах, особенно в Соединенных Штатах, было получено большее тяговое усилие за счет использования двух отдельных агрегатов двигателя под общим котлом.Передний двигатель был сочлененным или шарнирно соединенным с рамой заднего двигателя, так что очень большой локомотив мог преодолевать повороты. Шарнирно-сочлененный локомотив был изобретен в Швейцарии, первый из которых был построен в 1888 году. Самым большим из когда-либо построенных был Big Boy от Union Pacific, который использовался в горных грузовых перевозках на западе Соединенных Штатов. Big Boy весил более 600 коротких тонн, включая тендер. Он мог развивать тяговое усилие 61 400 кг (135 400 фунтов) и развивать более 6000 лошадиных сил на скорости 112 км (70 миль) в час.
Одной из самых известных шарнирно-сочлененных конструкций была модель Beyer-Garratt, которая имела две рамы, каждая из которых имела свои ведущие колеса и цилиндры, на которых были установлены резервуары для воды. Два шасси разделяла другая рама, на которой находился котел, кабина и топливопровод. Этот тип локомотива был ценен на слегка проложенных путях; он также может преодолевать крутые повороты. Широко использовался в Африке.
Постепенно совершенствовался поршневой паровоз с различными доработками. Некоторые из них включали более высокое давление в котле (до 2 000–2060 килопаскалей [290-300 фунтов на квадратный дюйм] для некоторых из последних локомотивов, по сравнению с примерно 1300 килопаскалей [200 фунтов на квадратный дюйм] для более ранних конструкций), перегрев, питательная вода предварительный нагрев, роликовые подшипники и использование тарельчатых (перпендикулярных) клапанов, а не скользящих поршневых клапанов.
Тем не менее, тепловой КПД даже самых современных паровозов редко превышал около 6 процентов. Неполное сгорание и потери тепла из топки, котла, цилиндров и других объектов рассеивали большую часть энергии сожженного топлива. По этой причине паровоз устарел, но медленно, поскольку имел компенсирующие преимущества, в частности, простоту и способность противостоять злоупотреблениям.
Попытки приводить в движение железнодорожные вагоны с использованием аккумуляторов относятся к 1835 году, но первое успешное применение электрической тяги было в 1879 году, когда на выставке в Берлине появился электровоз.Первые коммерческие применения электрической тяги были на пригородных и городских железных дорогах. Один из первых появился в 1895 году, когда Балтимор и Огайо электрифицировали участок пути в Балтиморе, чтобы избежать проблем с дымом и шумом в туннеле. Одной из первых стран, которые использовали электрическую тягу для работы на магистральных линиях, была Италия, где система была введена в эксплуатацию еще в 1902 году.
Локомотив ; Сименс, Вернер фонПервый электровоз, построенный электрической компанией Сименс, 1879 год.
Encyclopædia Britannica, Inc.К началу Первой мировой войны несколько электрифицированных линий работали как в Европе, так и в США. После той войны были предприняты крупные программы электрификации в таких странах, как Швеция, Швейцария, Норвегия, Германия и Австрия. К концу 20-х годов почти в каждой европейской стране имелся хотя бы небольшой процент электрифицированных путей. Электротяга также была внедрена в Австралии (1919), Новой Зеландии (1923), Индии (1925), Индонезии (1925) и Южной Африке (1926).В период с 1900 по 1938 год в Соединенных Штатах был электрифицирован ряд столичных терминалов и пригородных линий, а также электрифицировано несколько магистральных линий. Появление тепловоза препятствовало дальнейшей электрификации магистральных маршрутов в Соединенных Штатах после 1938 года, но после Второй мировой войны такая электрификация была быстро распространена в других местах. Сегодня значительный процент путей стандартной колеи на национальных железных дорогах по всему миру электрифицирован, например, в Японии (100 процентов), Швейцарии (92 процента), Бельгии (91 процент), Нидерландах (76 процентов), Испании ( 76 процентов), Италия (68 процентов), Швеция (65 процентов), Австрия (65 процентов), Норвегия (62 процента), Южная Корея (55 процентов), Франция (52 процента), Германия (48 процентов), Китай (42 процента). процентов) и Соединенное Королевство (32 процента).Напротив, в Соединенных Штатах, где около 225 000 км (140 000 миль) путей стандартной колеи, электрифицированные маршруты почти не существуют за пределами Северо-восточного коридора, где Amtrak управляет 720-километровым (450-мильным) экспрессом Acela Express между Бостоном и Вашингтоном. , DC
Вторая половина века также ознаменовалась созданием в городах по всему миру многих новых электрифицированных городских скоростных железнодорожных систем, а также расширением существующих систем.
Преимущества и недостатки
Электрическая тяга обычно считается наиболее экономичным и эффективным средством эксплуатации железной дороги при условии наличия дешевой электроэнергии и плотности движения, оправдывающей высокие капитальные затраты.Электровозы, будучи просто преобразователями энергии, а не генерирующими, имеют ряд преимуществ. Они могут использовать ресурсы центральной электростанции для выработки мощности, значительно превышающей их номинальные параметры, для запуска тяжелого поезда или для преодоления крутого подъема на высокой скорости. Типичный современный электровоз мощностью 6000 лошадиных сил в этих условиях в течение короткого периода времени развивает до 10 000 лошадиных сил. Кроме того, электровозы работают тише, чем другие типы, и не производят дыма и дыма.Электровозам требуется мало времени в цехе для обслуживания, затраты на их обслуживание низкие, а срок службы у них больше, чем у дизелей.
Самыми большими недостатками электрифицированной эксплуатации являются высокие капитальные вложения и затраты на техническое обслуживание стационарной станции (тяговые провода, конструкции и силовые подстанции), а также дорогостоящие изменения, которые обычно требуются в системах сигнализации для защиты их схем от помех от высоких энергий.

