Как заполнять тахо шайбу ( Видео инструкция )
При работе Аналогового тахографа используются соответствующие Диаграммные диски, так называемые Тахошайбы.
Информация отображаемая на поверхности данного диска, является характеристикой движения транспортного средства, скорость ТС, пройденный путь, периоды остановки и движения ТС.
Внимание автовладельцам!!! Правильное заполнение и хранение тахошайбы является обязательным условием эксплуатации аналогового тахографа.
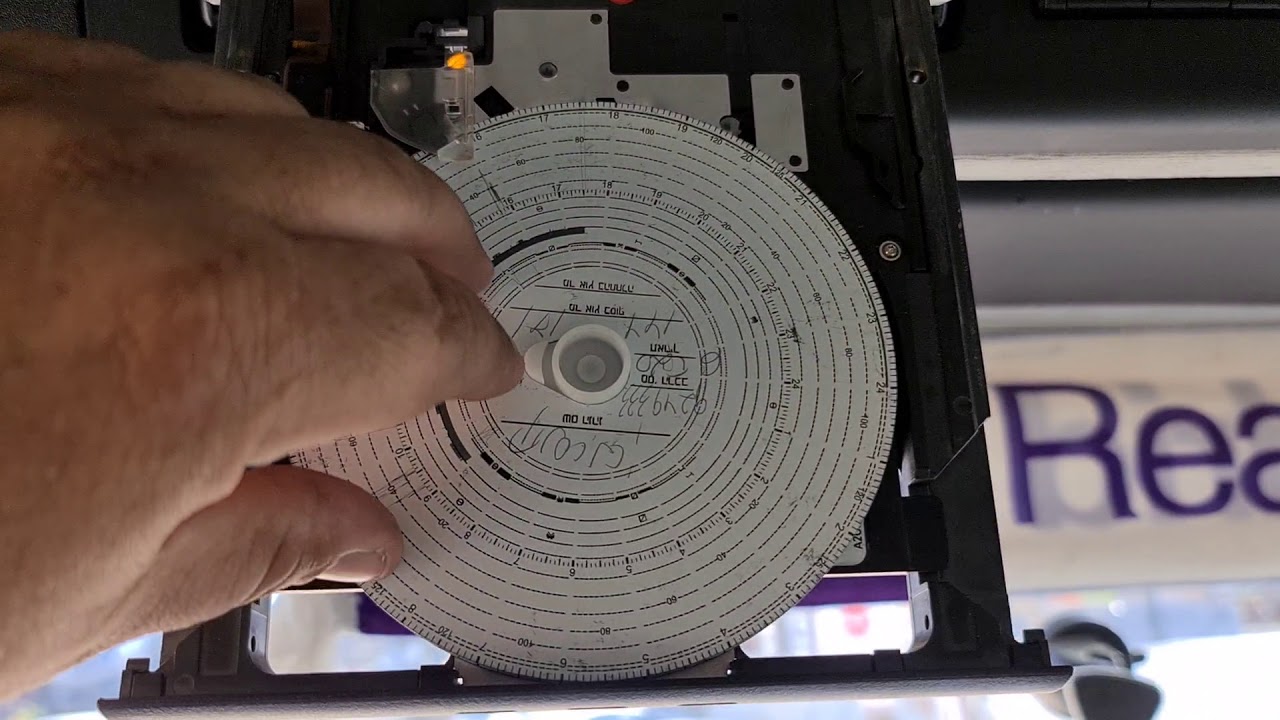
Заполнение диаграмного диска тахографа (тахошайбы)
- Указание фамилии водителя управлявшего ТС
- Указание начального пункта выезда ТС
- Указание конечного пункта приезда ТС (заполняется в конце рабочей смены)
- Указание дат, начало и конец рабочей смены.

- Указание государственного номера регистрации ТС
- Указание конечного значения пробега ТС
- Указание начального значения пробега ТС
- Указания разности пробегов, пройденного пути
Порядок заполнения
- Заполнение делится на два этапа, заполнение в начале рабочей смены
- Завершение заполнения в конце рабочей смены.
Этап №1 Водитель в начале рабочей смены перед тем как вставить Диаграмный диск в тахограф заполняет поля:
- ФИО: Егоров В.А.
- Место отправления транспортного средства: Москва
- Дата начала рабочей смены: 03.06.2013
- Гос. Номер транспортного средства: М307ВУ199
- Показания одометра на начало рабочей смены: 10520, обратите внимание показания вписываются в среднее поле. Это сделано для удобства вычисления общего пройденного пути в конце рабочей смены.
Далее Водитель начинает движение согласно графику режима труда и отдыха водителя.
Этап №2 После окончания рабочей смены Водитель извлекает Диаграмный диск из тахографа и заполняет оставшиеся поля:
- Место прибытия транспортного средства: Владимир
- Дата конца рабочей смены: 03.06.2013
- Показания одометра на конец рабочей смены: 10706
- Общий пройденный путь за рабочую смену: 186
Заполненная шайба должна хранится в кабине водителя 28 дней.
Хранение Диаграмных дисков (Тахошайб)
Внимание: хранение в кабине ТС, у водителя, на протяжении 28 календарных дней используемых диаграммных дисков и предоставление инспекционным органам, согласно действующего законодательства, обязательно, включая 29 диск находящийся в тахографе.
По истечению 28-ми календарных дней, диаграммные диски необходимо хранить на предприятии либо индивидуальным предпринимателем, владельца ТС.
Срок хранения диаграммных дисков составляет 3 года, по истечению которых, диски могут быть утилизированы.
Несоблюдения указанных действий влечет наложения денежных штрафов, в соответствии с действующим законодательством, в части статьи о предоставлении данных о работе тахографа.
Проверка на маршруте сотрудниками инспекционных органов
При проверке транспортного средства инспектор в праве потребовать от водителя диск тахографа находящегося в тахографе, а так же диски за последние 28 дней. После проверки инспектор обязан поставить свой личный штамп на дисках тахографа.
В случае отсутствия у инспектора штампа, водитель вправе отказать инспектору в предоставлении 29-го диска, находящегося в тахографе т.к. любое изъятие диска на маршруте является грубейшим нарушением и приравнивается к манипуляции.
Как заполнять тахо шайбу? — Тахографы Казань.
Обратите внимание! Тахошайба (Диск) заполняется каждый раз перед сменой, и она является обязательной при работе тахографа аналогового типа.
Как заполнять диаграммный диск? (Тахошайбу)
- ФИО водителя.
- Точка отправления (населенный пункт).
- Конечная точка прибытия (населенный пункт).
- Дата начала и конца рабочей смены (если не предусмотрена ночная езда, то выставляется один и тот же день).
- Номер государственной регистрации автомобиля.
- Текущий пробег на конец смены.
- Начальный пробег перед началом движения.
- Пройденный путь, километраж.
Каков порядок заполнения диска?
В целом, порядок простой и делится на два этапа: все данные, которые известны до начала смены вносятся сразу — ФИО, дата, населенный пункт, начальный пробег и соответственно ,после езды вносятся другие данные.
Первый этап. Начало рабочей смены.
Перед вставкой диска в тахограф на нем должны быть написаны такие данные:
- ФИО водителя: Волостнихин Н.
 А.
А. - Место отправления ТС: Казань
- Начало рабочей смены: 03.06.2013
- Гос. номер автомобиля: М307ВУ199
- Километраж (показания одометра): 10520. Эту цифру вписывают в среднюю строку, для правильного вычисления пройденных километров за смену.
После того как диск заполнен, его вставляют в тахограф и водитель начинает движение.
Второй этап. Окончание смены.
- Конечный пункт ТС: Москва
- Конец рабочей смены: 05.10.2014
- Показания одометра на конец дня: 12056
- Пройденный путь, км: 706 км
После этого заполненную шайбу хранят на протяжении 28 дней в кабине.
Особое внимание: Все использованные диаграммные диски в течение 28 дней хранятся в кабине водителя для предоставления их в любой момент сотрудникам ГИБДД. И 29 диск также учитывается, так как он находится в тахографе. Тахошайбы со сроком больше 28 дней, передаются на предприятие и хранятся на протяжении трех лет. Все диски, превышающие срок трех лет могут быть утилизированы.
Все диски, превышающие срок трех лет могут быть утилизированы.
Если не соблюдать установленные правила, то это грозит штрафами по законодательству РФ, в частности пунктов, которые касаются работы с тахографами.
Проверка сотрудниками ГИБДД на маршруте
После проверки водительского удостоверения, сотрудник ГИБДД имеет право запросить диск тахографа, который находится в устройстве, а также он может проверить и остальные диски за 28 дней. Как только будет осуществлена проверка, инспектор обязан поставить свой штамп на них.
Если у сотрудника ГИБДД не будет при себе личного штампа, то водитель имеет право отказать инспектору в проверке дисков тахографа, особенно 29-го диска, который находится на маршруте. Любое изъятие диска без видимых причин считается манипуляцией и нарушением.
иконок Font Awesome | Список значков Fa Fa, Получите все последние бесплатные значки Fontawesome
Font Awesome Icons | CDN | Настройка
Коллекция из тысяч оригинальных значков доступна под названием «Font Awesome Icons». Типы значков, такие как сплошные, обычные, светлые, тонкие, двухцветные и фирменные значки, присутствуют в самой последней версии Font Awesome. Разработчики также называют эти шрифты awesome icons FA icons или FA FA icons. 7 февраля 2022 года была выпущена самая последняя версия Font Awesome Icons 6. Получите URL-адрес библиотеки CDN Font Awesome Icons самых последних бесплатных версий (4, 5, 6). Самая последняя версия иконок Font Awesome 6 может использоваться с Vue.js, React.js, Ember, Angular, Python, Django, Sass, Less и Wordpess.
Типы значков, такие как сплошные, обычные, светлые, тонкие, двухцветные и фирменные значки, присутствуют в самой последней версии Font Awesome. Разработчики также называют эти шрифты awesome icons FA icons или FA FA icons. 7 февраля 2022 года была выпущена самая последняя версия Font Awesome Icons 6. Получите URL-адрес библиотеки CDN Font Awesome Icons самых последних бесплатных версий (4, 5, 6). Самая последняя версия иконок Font Awesome 6 может использоваться с Vue.js, React.js, Ember, Angular, Python, Django, Sass, Less и Wordpess.
Что такое значки Font Awesome?
В коллекции Font Awesome Icons есть как бесплатные, так и платные значки. Эти значки FA можно использовать в веб-разработке, а также в проектах приложений для iOS и Android. Любая библиотека приложений может очень легко реализовать библиотеку Font Awesome 6 Icon.
Код иконки для Font Awesome имеет возможность трансформировать текст в иконки с помощью магических лигатур. Иконки Фа Фа легко адаптируются и могут быть изменены в соответствии с нашими потребностями. Добавьте значки Font Awesome версий 4, 5 и 6, чтобы создать фантастический пользовательский интерфейс (UI) для веб-приложений или веб-сайта. Пользователи могут быстро узнать о действенных идеях с помощью значков шрифтов и элементов списка. Одним из лучших способов создания интерактивного интерфейса является стратегическое использование значков цвета, типографики и шрифта. Значки Font Awesome (FA) побуждают пользователей быстрее выполнять задачи. После добавления соответствующих элементов пользовательского интерфейса макет страницы также становится намного лучше.
Добавьте значки Font Awesome версий 4, 5 и 6, чтобы создать фантастический пользовательский интерфейс (UI) для веб-приложений или веб-сайта. Пользователи могут быстро узнать о действенных идеях с помощью значков шрифтов и элементов списка. Одним из лучших способов создания интерактивного интерфейса является стратегическое использование значков цвета, типографики и шрифта. Значки Font Awesome (FA) побуждают пользователей быстрее выполнять задачи. После добавления соответствующих элементов пользовательского интерфейса макет страницы также становится намного лучше.
Как получить последние бесплатные значки Font Awesome?
7 февраля 2022 года FontAwesome.com официально выпустил набор иконок Font Awesome 6. Вам нужно всего несколько строк кода, чтобы включить значки FA в свои проекты веб-разработки. Получите полный список самых последних и значимых бесплатных иконок Font Awesome 6 из списка выше. Значки Font Awesome 6 легко редактировать, и вы можете быстро скопировать код HTML и CSS.
Что делает иконки Font Awesome такими популярными?
Разнообразие бесплатных и платных наборов иконок, предлагаемых Font Awesome icons, больше, чем у конкурентов. Код и значки для Font Awesome довольно просты в использовании. После использования класса значков Font Awesome значки изменяются по мере необходимости. Ориентация, размер или цвет могут быть изменены без дополнительной работы. Значки и функции анимации Font Awesome часто обновляются. Все это усиливает удивительность, самобытность и привлекательность шрифта.
5 основных функций Font Awesome Icons
Вот список из пяти основных преимуществ значков Font Awesome, которые вы можете легко получить.
1. Легко вызывает чувство влечения.
2. Чрезвычайно привлекательный.
3. Положительно влияет на зрение и мозг.
4. Замена длины текста
5. Повышает полезность продукта и продаж.
Font Awesome CDN: Версии 6, 5, 4 Иконки
Вы можете включить библиотеку Font Awesome Icons CDN Url, просто используя приведенные ниже ссылки.
Fa 6.0 CDN — ссылка CDN
Fa 5.15 CDN — ссылка CDN
Fa 4.7.0 CDN — ссылка CDN
Font Awesome Icon Animations List
- Beat: fa-beat
- Fade: fa-fade
- Beat-Fade: fa-beat-fa де
- Отскок: fa-bounce
- Переворот: fa-flip
- Встряхивание: fa-shake
- Вращение: fa-spin
После применения кодов утилит, несколько анимаций доступны с иконками шрифта awesome. Самые популярные анимации:
Что такое Fa Fa Icons
Fa Fa Иконки используются для веб-разработки. Приложение IOS/Android использует соответствующие значки Фа Фа. Fontawesome Icon — очень легко реализуемая библиотека веб-приложений. Код значков Font Awesome имеет силу магических лигатур, которые превращают этот текст в значок. Эти значки Фа Фа очень настраиваемые, которые можно изменить в соответствии с нашими потребностями. Выше перечислены более 2000 уникальных значков Фа Фа. Эти значки создадут отличный пользовательский интерфейс (UI), когда пользователи взаимодействуют с веб-приложениями или веб-сайтом. Компоненты списка значков шрифтов помогают пользователям легко узнать о действенных идеях. Стратегическое использование цвета, типографики и значков Fa — некоторые из лучших практик для разработки интерактивного интерфейса. Значки Font Awesome (Fa-Fa) облегчают работу пользователей и делают их быстрее. Макет страницы также значительно улучшается после добавления правильных элементов пользовательского интерфейса.
Компоненты списка значков шрифтов помогают пользователям легко узнать о действенных идеях. Стратегическое использование цвета, типографики и значков Fa — некоторые из лучших практик для разработки интерактивного интерфейса. Значки Font Awesome (Fa-Fa) облегчают работу пользователей и делают их быстрее. Макет страницы также значительно улучшается после добавления правильных элементов пользовательского интерфейса.
Давайте сначала разберемся, что такое значки. Значки в основном используются в качестве символов на веб-сайте/приложении. Просто подумайте, путешествуя по дороге, мы видим символы, которые предоставляют нам важную информацию, например, есть разворот, левый поворот или правый поворот. Так что все эти символы помогают нам в путешествии. Точно так же очень важно получать ключевую информацию через символы. Основным тестом значка является значок поиска на кнопке поиска Google, который дает пользователю подсказку о назначении кнопки. В реальной жизни никто не хочет читать длинный текст или тратить время на поиск навигационных ссылок или другой важной информации, поэтому значки играют здесь ключевую роль. Несколько лет назад люди использовали изображения для отображения иконок, но теперь все изменилось. Давайте рассмотрим еще один пример, чтобы понять использование изображений в качестве значков. Предположим, нам нужно добавить 20-30 значков на наш веб-сайт, в этом случае нам нужно 30 изображений для отображения значков. Таким образом, создание 20-30 изображений также потребует ресурсов и времени. Чтобы решить эту проблему, появилась концепция Fontawesomeicons. По сути, fontawesomeicons — это библиотека, которая содержит список всех возможных иконок.
Несколько лет назад люди использовали изображения для отображения иконок, но теперь все изменилось. Давайте рассмотрим еще один пример, чтобы понять использование изображений в качестве значков. Предположим, нам нужно добавить 20-30 значков на наш веб-сайт, в этом случае нам нужно 30 изображений для отображения значков. Таким образом, создание 20-30 изображений также потребует ресурсов и времени. Чтобы решить эту проблему, появилась концепция Fontawesomeicons. По сути, fontawesomeicons — это библиотека, которая содержит список всех возможных иконок.
Как пользоваться иконками Фа Фа?
Чтобы использовать fontawesomeicons, вам просто нужно включить библиотеку fontawesomeicons, а затем использовать классы CSS. Вы можете добавить любые значки за считанные секунды, используя эту библиотеку. Вместо того, чтобы тратить свое время, вы можете очень легко принять эту библиотеку, она проста и легко интегрируется. Если у вас есть базовые представления о HTML, CSS, вы можете легко их использовать. Эта библиотека также предоставляет вам некоторые основные настройки, такие как изменение размера значка, цвета значка и т. Д. Здесь, на этой странице, мы показали значки, которые обычно используются почти во всех приложениях. Вы можете напрямую скопировать HTML-код вместе с css и использовать значок. Убедитесь, что вы включили библиотеку значков fontawesome. Есть несколько других библиотек, доступных для иконок, но библиотека иконок Font Awesome является наиболее популярной и широко используемой разработчиками/дизайнерами.
Эта библиотека также предоставляет вам некоторые основные настройки, такие как изменение размера значка, цвета значка и т. Д. Здесь, на этой странице, мы показали значки, которые обычно используются почти во всех приложениях. Вы можете напрямую скопировать HTML-код вместе с css и использовать значок. Убедитесь, что вы включили библиотеку значков fontawesome. Есть несколько других библиотек, доступных для иконок, но библиотека иконок Font Awesome является наиболее популярной и широко используемой разработчиками/дизайнерами.
URL CDN значков Fontawesome | Ссылка
Вы можете включить библиотеку иконок Fontawesome, просто используя приведенную ниже ссылку cdn url.
Font Awesome Icons Example
После подключения библиотеки вы сможете использовать шрифтовые иконки.



 А.
А.